Windows环境
1、安装并配置Git
下载地址:http://git-scm.com/
安装好git后
(1)配置环境变量,将git路径配置到系统环境变量Path中
(2)配置user.name和user.email(在DOS执行)
> git config --global user.name "rayco"
> git config --global user.email "rayco.zhang@gmail.com"
2、安装并配置Ruby
下载地址:http://rubyinstaller.org/downloads/
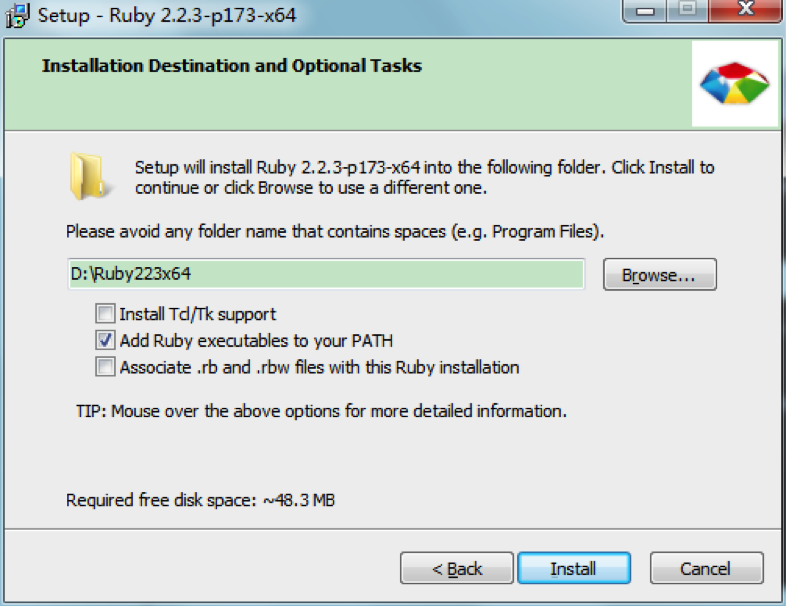
将ruby安装到一个没有空格,没有中文的路径下(避免后面在执行bundle install时报错)。安装时勾选Add Ruby executables to your PATH,将ruby加入系统环境路径。

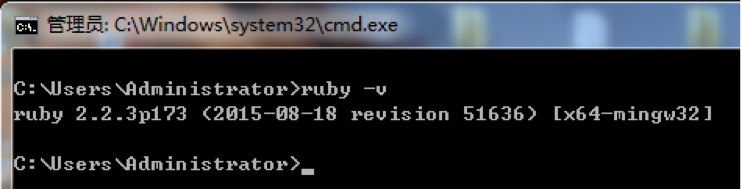
安装完成后在cmd执行:
> ruby -v
确认是否添加成功。

替换更新源(gem是基于ruby的一些开发工具包)
(淘宝的镜像不再维护了,换成腾讯的镜像:> gem sources -a https://gems.ruby-china.org/,如果报错,将https换为http)
> gem sources -r https://rubygems.org/
> gem sources -l
因为若不翻墙,ruby网站上不去,所以需要更换ruby的更新源,第一个是添加,第二个是删除,第三个是显示,如果显示输出https://ruby.taobao.org/(https://gems.ruby-china.org/),就对了。

3、安装DevKit
下载地址:http://rubyinstaller.org/downloads/
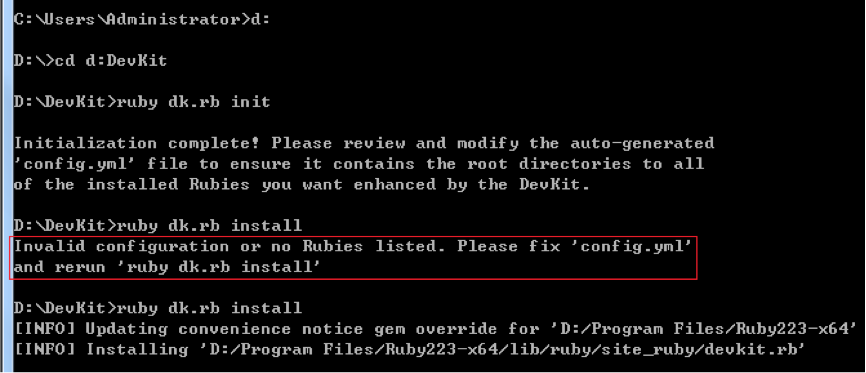
下载完后解压到D:\DevKit,打开cmd,执行如下命令:
> d:
> cd d:DevKit
> ruby dk.rb init
> ruby dk.rb install
如果执行ruby dk.rb install时出现Invalid configuration or no Rubies listed. Please fix ‘config.yml’ and rerun ‘ruby dk.rb install’
则打开DevKit目录下的config.yml文件,将ruby安装目录的绝对路径添加进去,然后重新执行ruby dk.rb install


4、为支持UTF-8编码,配置Windows环境变量如下(在DOS执行):
> set LANG=zh_CN.UTF-8
> set LC_ALL=zh_CN.UTF-8
或者
> set LANG=en_US.UTF-8
> set LC_ALL=en_US.UTF-8
5、克隆Octopress库
进入你要存放博客源码的目录,比如直接在D盘根目录。
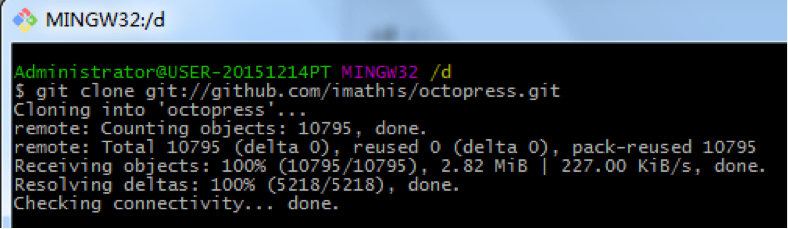
在D盘根目录右键选择Git Bash Here,打开git的命令行,然后执行:
$ git clone git://github.com/imathis/octopress.git
将Octopress源码克隆到本地

进入octopress文件夹,用文本工具打开Gemfile文件,将source "https://rubygems.org"替换为source "https://ruby.taobao.org"(source "http://gems.ruby-china.org")
6、安装Octopress依赖项
进入octopress目录,运行如下命令:
$ gem install bundler
$ bundle install

如果出现错误,请尝试更换ruby版本
7、更改jquery.min.js的Request URL
在国内环境下加载页面速度很慢,用google浏览器检查发现,jquery.min.js和widgets.js的请求失败。是由于jquery.min.js和widgets.js默认的Request URL如下:
http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js
http://platform.twitter.com/widgets.js
由于被墙,在国内环境下打开博客时,加载速度很慢。所以将jquery.min.js的Request URL改为国内可用的(主要修改jquery.min.js,widgets.js可先不管)。打开octopress/source/_includes目录下的head.html文件,将
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
替换为
<script src="//libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
Mac环境:
Mac环境下默认已经安装了Git和Ruby,可以不用另外安装,除非版本不匹配,需要别的版本,安装即可。只是注意也要修改Ruby的更新源:
(淘宝的镜像不再维护了,换成腾讯的镜像:> gem sources -a https://gems.ruby-china.org/,如果报错,将https换为http)
> gem sources -r https://rubygems.org/
> gem sources -l
剩下的步骤都同Windows一样。同样注意先将octopress目录下Gemfile文件中的source "https://rubygems.org"替换为source "https://ruby.taobao.org"(source "http://gems.ruby-china.org")
octopress/source/_includes目录下的head.html文件中的
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
替换为
<script src="//libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
